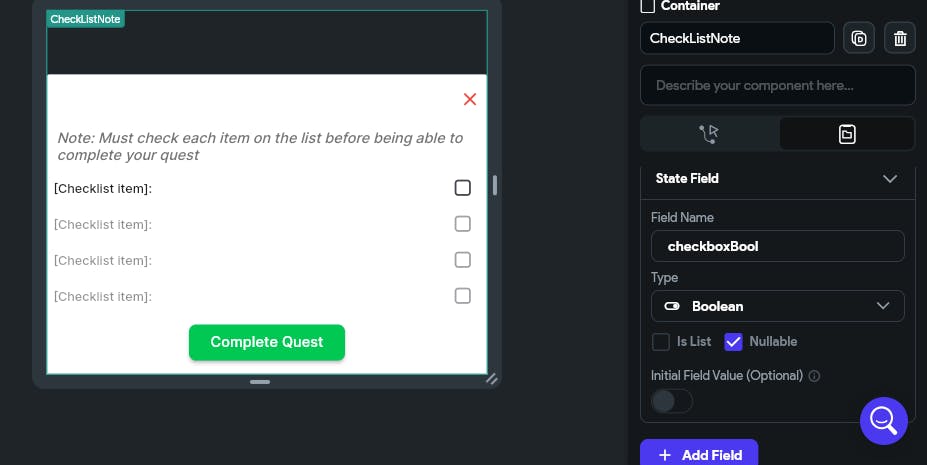
I have a component with a Dynamic Children List of items created by User A. User B has to check each item on that list before the button can be available. The problem im facing is, once user B checks an item, the button becomes avialable. Keep in mind, its a dynamic children, sometimes the list may have 2, or 4 items.