Hello friends,
I'm trying to add a custom widget that forces the user to update their app before they can proceed to use it if an update is available. Needed for both Android and iOS, but so far I've only tried to implement for Android.
I tried to use this package: https://pub.dev/packages/in_app_update following the instructions in this video https://www.youtube.com/watch?v=kLSTQhUJDEA
Code was successfully compiled and I added the widget to a blank page.
Upon testing, I was not prompted to update the app. I'm not sure if I've missed a critical step somewhere.
I'm getting an error in the code
import 'package:in_app_update/in_app_update.dart';
saying "Target of URI doesn't exist: 'package:in_app_update/in_app_update.dart'." Could this be the problem?
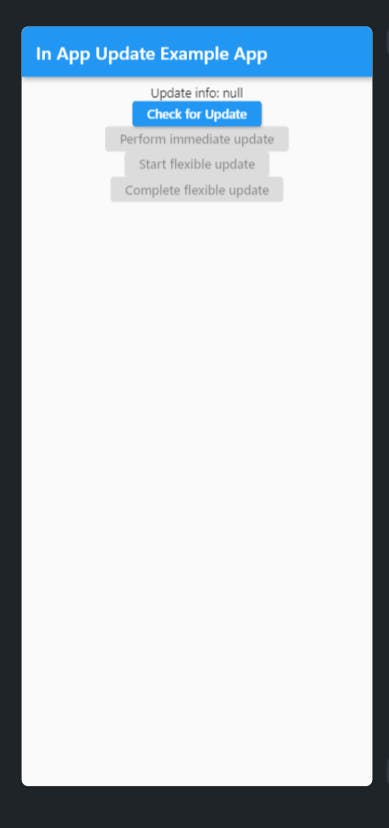
Also the widget is just appearing like this (screenshot attached).
I've attached the code for the custom widget. If anyone has any advice or could point me in the right direction, that would be awesome.

// Automatic FlutterFlow imports
import '/backend/backend.dart';
import '/flutter_flow/flutter_flow_theme.dart';
import '/flutter_flow/flutter_flow_util.dart';
import '/custom_code/widgets/index.dart'; // Imports other custom widgets
import '/flutter_flow/custom_functions.dart'; // Imports custom functions
import 'package:flutter/material.dart';
// Begin custom widget code
// DO NOT REMOVE OR MODIFY THE CODE ABOVE!
import 'package:in_app_update/in_app_update.dart';
class Updater extends StatefulWidget {
const Updater({
Key? key,
this.width,
this.height,
}) : super(key: key);
final double? width;
final double? height;
@override
_UpdaterState createState() => _UpdaterState();
}
class _UpdaterState extends State<Updater> {
AppUpdateInfo? _updateInfo;
GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey();
bool _flexibleUpdateAvailable = false;
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> checkForUpdate() async {
InAppUpdate.checkForUpdate().then((info) {
setState(() {
_updateInfo = info;
});
}).catchError((e) {
showSnack(e.toString());
});
}
void showSnack(String text) {
if (_scaffoldKey.currentContext != null) {
ScaffoldMessenger.of(_scaffoldKey.currentContext!)
.showSnackBar(SnackBar(content: Text(text)));
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: const Text('In App Update Example App'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Center(
child: Text('Update info: $_updateInfo'),
),
ElevatedButton(
child: Text('Check for Update'),
onPressed: () => checkForUpdate(),
),
ElevatedButton(
child: Text('Perform immediate update'),
onPressed: _updateInfo?.updateAvailability ==
UpdateAvailability.updateAvailable
? () {
InAppUpdate.performImmediateUpdate().catchError((e) {
showSnack(e.toString());
return AppUpdateResult.inAppUpdateFailed;
});
}
: null,
),
ElevatedButton(
child: Text('Start flexible update'),
onPressed: _updateInfo?.updateAvailability ==
UpdateAvailability.updateAvailable
? () {
InAppUpdate.startFlexibleUpdate().then((_) {
setState(() {
_flexibleUpdateAvailable = true;
});
}).catchError((e) {
showSnack(e.toString());
});
}
: null,
),
ElevatedButton(
child: Text('Complete flexible update'),
onPressed: !_flexibleUpdateAvailable
? null
: () {
InAppUpdate.completeFlexibleUpdate().then((_) {
showSnack("Success!");
}).catchError((e) {
showSnack(e.toString());
});
},
)
],
),
),
),
);
}
}

