Hey guys,
I get an XML string from the Boardgame Geek API and converted it to a JSON string that looks like that:
{"boardgames": {"boardgame": [{"name": "Myrmes", "yearpublished": "2012"}, {"name": "Myrmes: Colony Tiles", "yearpublished": "2013"}]}}I store this string in an app state "SearchResultCollector":

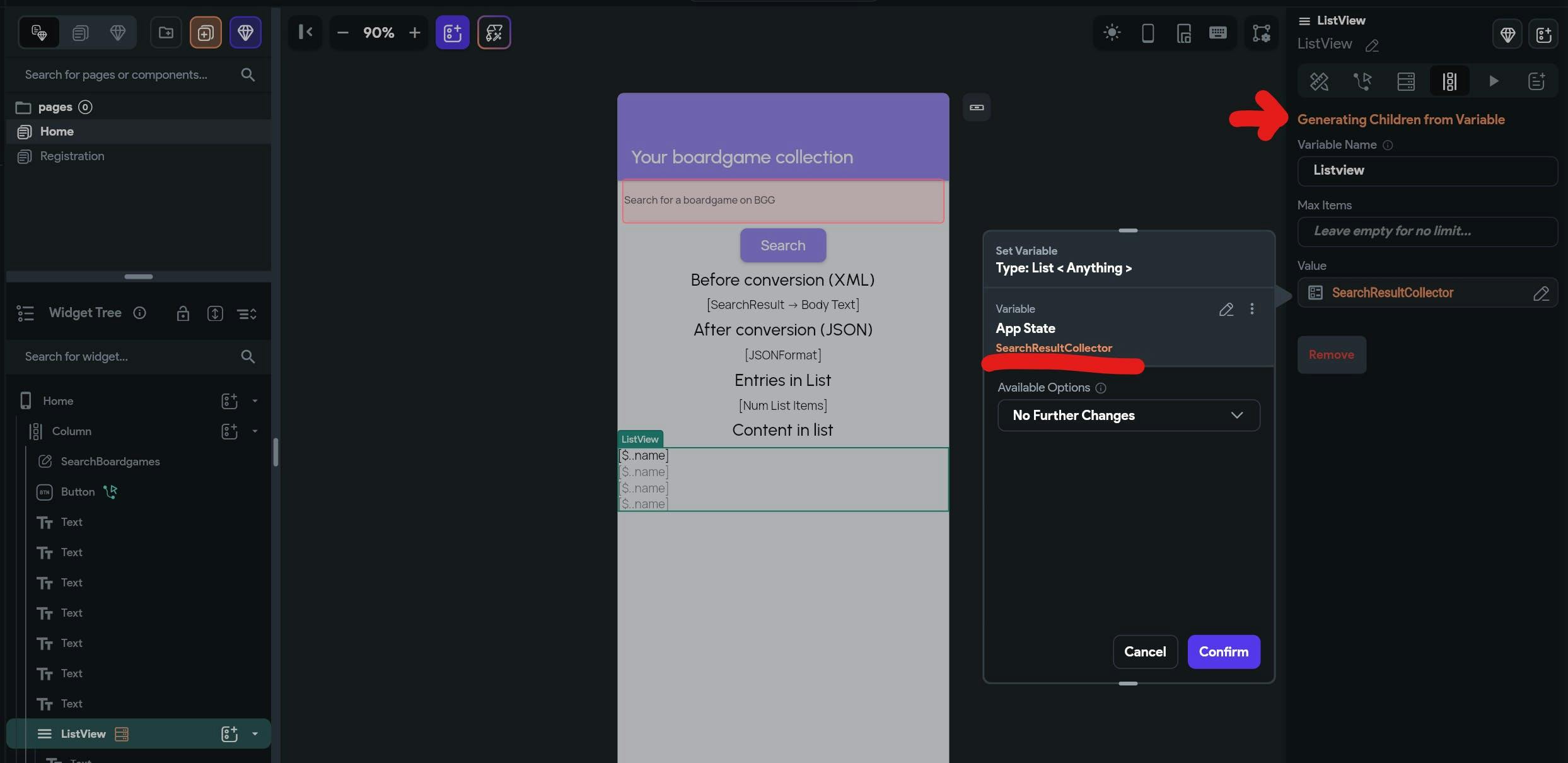
Now, my goal is to put all the board games into a list view (in this case there would only be two rows but of course, most of the time it would be more rows).

Unfortunately, I guess due to the nested structure of the JSON, the list view does not work.
As soon as I run the app, the list view dumps.

However, if I manually "massage" the JSON so that it looks like this (i.e. taking out the two top layers) it works:
[{"name": "Myrmes", "yearpublished": "2012"}, {"name": "Myrmes: Colony Tiles", "yearpublished": "2013"}]
Unfortunately, I do not know how how to take out the top layers automatically.
Hence, I need guidance for two possible solutions:
Could someone please show me how to get rid of the two top layers of JSON OR
How to setup the list view correctly, e.g. via the correct JSON path syntax?
Any help would be greatly appreciated.
Oli

